Web Development in Ludhiana, Web development refers to creating, building and maintaining websites. Web development includes web design, web publishing, web programming and database management. It is the making of an application that works over the internet are websites.
Web development has two words in it, that has web and development, web refers to the website, web pages and anything that works on the internet and development is building the application from scratch.
Web Development in Ludhiana
Web development is classified into two ways-
- Frontend Development
- Backend Development
Frontend Web Development in Ludhiana
 Frontend development is a part of the website that the user interacts directly is called frontend and it is also known as the client-side of the application.
Frontend development is a part of the website that the user interacts directly is called frontend and it is also known as the client-side of the application.
Frontend Development is further divided into parts-
- HTML
- CSS
- JavaScript
- Bootstrap
HTML- The full form of HTML is HyperText Markup Language and it is used to make or design the front end of web pages by using a markup language. HTML is also called the skeleton of a website because it is used to create the structure of a website.
CSS- CSS stands for Cascading Style Sheets. It is a designed language that is used to simply processed the making of web pages presentable. CSS can be used to style the website.
JavaScript- JavaScript is a scripting language that is used to provide a dynamic behavior to your website.
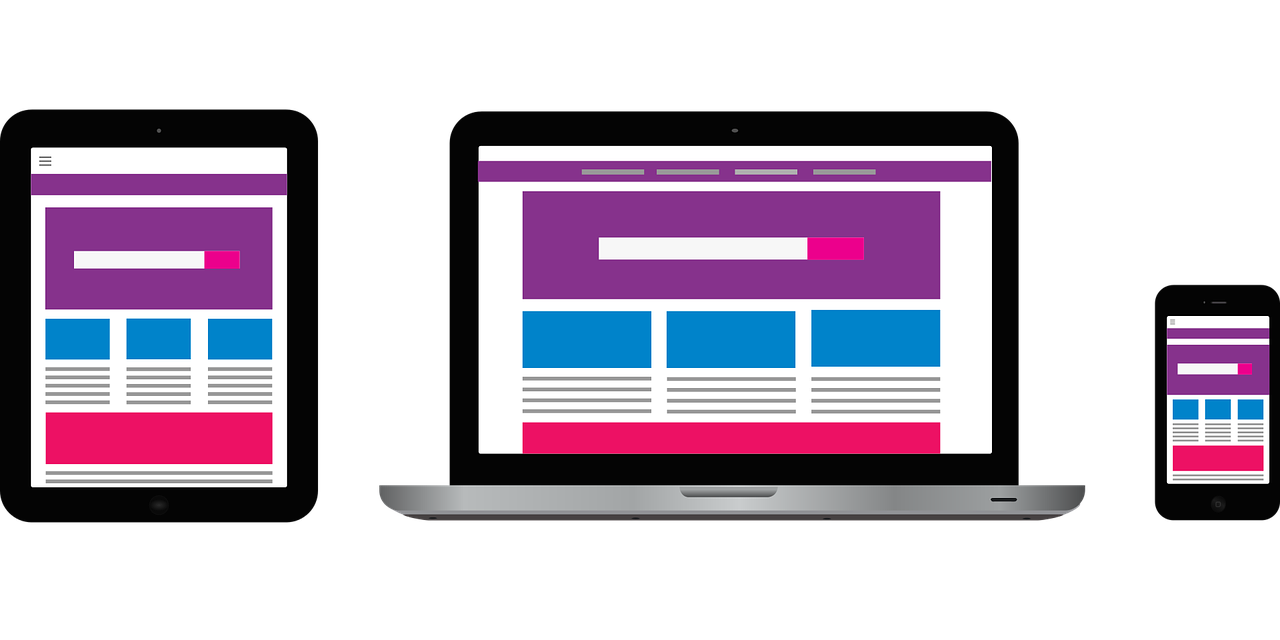
Bootstrap- Bootstrap is a tool collection that is used to create a responsive website and web applications. It is free and open- source. Bootstrap is the most popular CSS framework that is used for developing responsive, mobiles- first websites. But these days the websites are perfect for all the browsers i.e IE, Firefox and Chrome. Bootstrap can be used in all sizes of screens such as desktops, tablets, phablets and phones, etc.
Real Estate lead Generation Expert In Chandigarh, Mohali (Tricity)
Frontend libraries and frameworks
- Angular JS
- React.js
- VueJS
- jQuery
- Material UI
- Tailwind CSS
- jQuery UI
Angular JS- AngularJS is a Javascript open- source front- end framework that is used to develop single- page web applications. AngularJS provides you better ways for developing web applications.
It changes the static markup language to dynamic markup language as a result of its some dynamic options like binding and dependency injection eliminate the requirement for code that you simply have to be compelled to write otherwise. AngularJS uses the Model, read management (MVC) pattern for developing comes.
React. js- React.js is a declarative, efficient and flexible JavaScript library that is used for building user interfaces. React.js is V in MVC (Model, View Control). It is an open- source, component- primarily based frontend library accountable that’s used just for viewing the layer of applications.
React uses a declarative paradigm that produces it easier to use your application and aims to be flexible and efficient. It is faster than normal JavaScript and it also performs optimization while translating to regular JavaScrpit. By using this it is easier to create templates.
VueJS- VueJS is one of the best frameworks for JavaScript. It is used to design the user interface layer and it is very easy and simple to pick up for any developer. VueJS is compatible with other libraries and extensions. If you want to create a single- page application, so VueJS should be your first choice.
In the development field, there is a number of issues that can not be easily solved by using a single library then VueJS is most compatible with other libraries for which you can easily go. VueJS is supported by all famous browsers such as Chrome, Firefox, Safari and IE, etc.
jQuery- jQuery is an open- source JavaScript library that is accustomed simplifies the interactions between associate degree markup language and CSS document or exactly the Document Object Model (DOM) and JavaScript. jQuery additionally simplifies markup language document manipulation and traversing, browser event handling, DOM animations, Ajax interactions and cross- browser JavaScript development.
It also provides event methods to trigger and respond to an event on a HTML pages like a mouse click and keypress, etc. You will be able to transfer your own version of jQuery from jQuery.com and might host it on your own server or local filesystem.
Material UI- It is one of the most powerful and efficient tools to build an application by adding some amazing designs and animations by using it with technical and scientific innovation.
Material UI will be used with all different JavaScript frameworks like AngularJS, VueJS and libraries like ReactJs to form the application wonderful and responsive. It is used to access the theme values directly from the component props, encourage UI consistency, write responsive style effortlessly, work with any theme object, less than KB g zipped and is fast enough to execute.
Tailwind CSS- It can be used to create websites in the quickest and one of the fastest ways. Tailwind CSS is utility- the first CSS framework for apace making custom user interfaces. This is often an extremely, low- level CSS framework that provides all the building blocks that you just ought to create custom styles with no annoying opinionated styles that you have to fight to override.
It is a faster UI building process and it is a utility- first CSS framework which means you can use utility classes to create custom designs without writing CSS as in the traditional approach. By using Tailwind CSS CSS you’ll create changes in the desired manner and CSS has a world nature and if you create changes within the file property is modified all told the HTML files connected to that. With the help of Tailwind CSS, you will use utility categories and may create native changes still.
jQuery UI- jQuery UI is a curated set of computer program interactions, effects, widgets and themes that are designed on high of the jQuery JavaScript Library. By using jQuery you will build extremely interactive net applications otherwise you simply ought to use an information picker to type management that makes jQuery is a perfect alternative.
It has interactions like a drag, drop, resize and many more things that give you the ability to interact with DOM elements. Widgets are jQuery plugins from which you can create user interface elements such as accordion and datepicker, etc.
Real Estate Marketing Expert In Chandigarh (The Best Agency)
Backend Web Development in Ludhiana
 Backend development is the server-side of any website and it is a part of the website that users do not see and interact with. Backend development is the portion of software that does not come in direct contact with the users and it is used to store, manage and arrange data.
Backend development is the server-side of any website and it is a part of the website that users do not see and interact with. Backend development is the portion of software that does not come in direct contact with the users and it is used to store, manage and arrange data.
Backend development has further parts-
- PHP
- Java
- Python
- Node. js
- PHP- PHP is a server -side that is used to scripting language design specifically for web development.
- Java- Java is one of the famous and most used programming languages and it is highly scalable.
- Python- Python is a programming language that is used to figure quickly and integrate systems additional expeditiously.
- Node.js- Node.js is an open -source and cross- platform runtime environment that is used for executing JavaScript code outside a browser.
Things to understand as an online developer
As a Web developer you will write a thousand lines of codes and converting that into a website and this is one of the creative and complicated things that a web developer can do.
Creating a website that gets several users and their attention is not just about learning different programming languages but you also need to learn some other concepts such as DevTools, data formats, testing, APIs, authentication and a lot of things. Here we are going to give some important points that you should know as a web developer
Best Seo Expert Freelancer In Delhi (Premium Services)
- HTML/JS/CSS- This is one of the most important skills and every web developer should learn first these three building blocks. You can use HTML and CSS in frontend interfaces as we discussed above in this article. CSS is also used in the frontend and that is the thing that decides the style, design, layout and how HTML elements need to be shown on the screen. JavaScript also comes with several languages such as PHP, Python, ASP.Net that help to make your website more interactive.
- Git and Github- Git is one of the most famous version control systems which can be used in a number of organizations. Chances are higher that you also need to work on this version of the control system if you will work as a web developer. This is one of the main reasons that you should spend some time learning Git and some other basic commands such as cloning, pushing to repositories, making a pull request and merging branches, etc. On the other hand, Github is a service where you can push your Git repositories to hist your code and it is also used for collaboration that allows developers to work together on projects.
- Browser DevTools- If you are a web developer then you must be aware of using different tabs in DevTools to make your work easier and faster. You can use Chrome DevTools and Firefox DevTools, etc and it depends on your browser. DevTools is used to develop, test and debug the web application but its choice of the web developer.
- API- API stands for Application Programming Interface and it is dealing with third- party data. API allows you to use some of the functions without sharing any code. We recommend you to learn and know about using Rest APIs, HTTP request methods such as GET, POST, PATCH and DELETE, building a Rest API, CRUD operation and data format, etc.
What Is Destination Branding? (Benefits Of Community’s Marketers)
Vest Web Development Institutions in Ludhiana
Techie Sage Web Development in Ludhiana
Address- Sco.45 First Floor, Block G, Opposite Sarbha Nagar Police Station, BRS Nagar- 141001
Contact number- 07947242151
This institute in Ludhiana opens from 9 am to 6 pm every day of the week.
Rk Computer Center Web Development in Ludhiana
Address- Shop No. 2060, Radha Swami Road, Gill Road- 141003
Contact number- 07947240968
This computer institution opens from 6 am to 8 pm from Monday to Saturday and remains closed on Sunday.
Locas Institute Web Development in Ludhiana
Address- Sco 25 First Floor Legacy Tower, Feroz Ghandhi Market, Ludhiana- 141001
Contact number- 07947442438
Locas Institute opens from 9 am to 6 pm from Monday to Saturday and remains closed on Sunday.
Step Gndec Web Development in Ludhiana
Address- Guru Nanak Dev Engineering College, Gill Road- 141003
Contact number- 070471233371
This institute opens from 8 am to 6 pm from Saturday to Monday and remains closed on Sunday.






Leave A Comment